Dziennik prac do projektu Xrometr
Dziennik prac do projektu Xrometr
czyli uniwersalnego zestawu do korzystania z mieszanej rzeczywistości

7.07.2022 - 10.05.2023
Finalizacja projektu!
Mamy to! Miniaturowy, wielofunkcyjny czujnik do sterowania wyświetlaczami, prowadzenia haptycznych
telekonferencji i jednoczesnej obsługi interfejsów VR i AR. Urządzenie będzie posiadać moduł łączności bezprzewodowej oraz oprogramowanie pozwalające na sterowanie smartfonem, goglami VR lub ekranem telewizora dzięki ruchom dłoni oraz lokalizacji w danej przestrzeni.
Wykonanie projektu zakłada symultaniczną pracę zarówno nad urządzeniem jak i nad z tzw. helpdeskiem i społecznością deweloperską. Dzięki takiemu kompleksowemu rozwiązaniu, wykorzystaniu wieloletniego know-how w tworzeniu narzędzi/urządzeń multimedialnych z użyciem technik proceduralnych animacji 3d i 2d oraz databendingu powstanie pierwsze wielofunkcyjne, wielosystemowe urządzenie do sterowania zarówno wyświetlanymi treściami na każdym rodzaju wyświetlacza, ale i pozwalającym na zastąpienie pilotów sterujących w goglach VR














6.05.2022
W wyniku badań czujników stereoskopowych po testach dokonanych na czujniku Oak-D potrzebna jest zmiana optyki urządzenia. W celu zwiększenia uniwersalności urządzenia pod kątem pracy z laserowymi skanami 3D niezbędna jest zmiana obiektywu z obiektywy 40 stopni na szerokokątny (typ W). Owy obiektyw będzie dostępny dopiero od końca kwietnia 2022 – https://shop.luxonis.com/collections/beta-store/products/oak-d-w


26.04.2022
Panda3d-Artoolkit-test

09.02.2022
Oprócz badań nad chmurami punktów 3D, próbujemy nowych technologii składania meshy tj. – fotogrametria.
Poniżej pokazujemy przykład skanowania pluszowej zabawki za pomocą 3D Live Scanner
(aplikację można pobrać na Google Play Store)

07.02.2022

01.02.2022

31.01.2022
Zmiana strategii promocyjnej oraz produkcyjnej urządzenia XRometr.
-
wykonać testowe stanowisko do skanów i prezentacji studium przypadku na targach dostosowane do skany 3D i technologi LiDAR (tutaj zwiększenie wydatku stoisko)
-
Testy terenowe na zaawansowanych znacznikach AR i QR pokrywających przedmioty i przestrzenie w celu nauki naszego urządzenia dostosowywana zapisu chmur punktów do realnej przestrzeni oraz ułatwianie skanu (zwiększenie wydatku drukarka specjalistyczna)
-
Wytworzenie systemu optymalizacji rozbudowanych i ciężkich skanów 3D na potrzeby sztucznej inteligencji w naszym urządzeniu (usługa programistyczna nr 1) oraz możliwość wyświetlania efektów w standardzie XR czyli na goglach VR lub na smartfonie.

25.01.2022



19.01.2022
Zapraszamy od odwiedzenia wirtualnie postępów naszej pracy:
https://hubs.mozilla.com/dpNQMhi/whirlwind-notable-congregation
18.01.2022
1. Plik nieskompresowany pozwala się otworzyć w cloudcompare, ale niestety jakakolwiek opcja nie wchodzi w grę – jest to tylko plik do podglądu (komputer obliczeniowo nie wydala)
2. Plik skompresowany 10 mm – wychodzi dużo lepiej pod kątem tekstury, ale model nadal wydaje się być mocno bułowaty
3. Plik skompresowany 20 mm – wychodzi kanciato i w teksturze i w modelu
Obrazki z modelu 10mm i 20 mm, bez redukcji punktów.
10 mm

10 mm

20 mm

20 mm

14.01.2022
Dzisiaj zaczynamy fazę testów laboratoryjnych stereoskopowego czujnika z koprocesorem o nazwie roboczej XRometr. Pozwoli on na w pełni edytowalną funkcję „pass-thru” na różnego typu urządzeniach takich jak gogle VR czy tablety. Zaczynamy!

12.01.2022
Na spotkaniu ze specjalistą z firmy Capnor Polska dyskutowaliśmy o sposobach wizualizacji chmur punktów.
Branża projektowa, architektoniczna jak i podwykonawcy końcowych prac bardzo poszukują narzędzi interaktywnych,
Pozwalających na wyświetlanie w czasie rzeczywistym obrazów cyfrowych nakładających (augmented reality),
Ale posiadających takie parametry jak osadzenie w stosunku do innych fizycznych przedmiotów w otoczeniu czy okluzja.

31.12.2021
e57

Próby uzyskania modelu z trzech skanów wykonanych na wysokości podłogi:




29.12.2021
Używając biblioteki pythonowej opencv oraz depthai udało się stworzyć skrypt który generuje stereoskopowy obraz z dwóch kamer czarnobiałych z sensora oakd. Do wytworzenia została wykorzystana metoda hstack układająca automatycznie oba obrazy obok siebie tak aby łatwiej je było oglądać za pośrednictwem gogli VR. Dodatkowo używając metody addWeighted i streamu z kolorowej kamery znajdującej się idealnie po środku sensora okazało się że można koloryzować obraz stereoskopowy i uzyskać bardziej żywy passthrough niż ten z gogli oculus Quest. Następny etap przewiduje testy na urządzeniu Raspberry pi4 oraz podłączonym do niego małym ekranie 4:3 aby zdeterminować możliwość używania małych ekraników bezpośrednio w goglach typu smartphone VR.

27-29.12.2021
Prace nad chmurami punktów – pliki e57 oraz panoramami
Ostatnie dni pracy poświęcamy pracy nad uzyskaniem jak najlepszej tekstury, aby model jakim będziemy operować był odzwierciedleniem świata realnego.
Okazuje się, że już bardzo dobre efekty możemy uzyskać dzięki zapisowi punktów kolorystycznych z samej chmury:

Próby uzyskania tekstury przez „projekcję sferyczną” – niestety na razie nie dają rezultatów (układ map UV nie jest na tyle zgodny, by móc dopasować panoramę do modelu):


15-16.12.2021
Prace nad chmurami punktów – pliki e57
Wirtualny spacer w Mozilla Hubs: https://hubs.mozilla.com/PgJn38G/granular-thoughtful-camp



14.12.2021
Prace nad opracowaniem jak najlepszej tekstury z chmury punktów bez panoram




Logo – Skakun

Design by Maciej Gniady
13.12.2021
W trakcie testów nad bibliotekami OpenCV i depthai w środowisku pythona zostały przetestowane funkcje wykrywania punktów kluczowych (feature detection) w urządzeniu OAK-d. Zostały wygenerowane dwa źródła wideo pochodzące z monochromatycznych kamer stereo. Lewe i prawe źródło zostało przeanalizowane algorytmami Shi-Tomasi i Harris feature tracker w celu znalezienia odpowiednich punktów do śledzenia. W dalszych próbach zdobyte doświadczenie zostanie wykorzystane do śledzenia przemieszczenia pomiędzy kolejno zarejestrowanymi klatkami obrazu wideo.

10.12.2021
Zapraszamy do wirtualnego zwiedzenia naszego modelu:
https://hubs.mozilla.com/P5ohYWo/tasty-likable-gathering
lub też do obejrzenia nagrania z przechadzki:
09.12.2021
Przeprowadzone testy na chmurach punktów oddalonych od siebie o 20mm, 50 mm oraz 100mm pokazały, iż performance obliczeniowy sprzętów lepiej sprawuje się przy paradoksalnie większej liczbie punktów.
Model oddalonych od siebie punktów o 20 mm, przez wzgląd na wagę samego pliku obliczał się chwilkę dłużej, ale pokazał dość dokładny model oraz dało się nałożyć na niego teksturę w rozmiarze 4096×4096, która powstała z kolorystycznej chmury punktów.

Model 20 mm

Model 20 mm

Model oddalonych od siebie punktów o 50 mm, obliczał się dość szybko i tak jak we wcześniejszej próbie dał troszkę mniej dokładny model, acz po nałożeniu na niego tekstury obliczonej z punktów kolorystycznych pokazuje dokładnie miejsce.

Model 50 mm

Model 50 mm

Natomiast model oddalonych od siebie punktów o 100 mm, nie nadaje się do obróbki meshowej tak, aby uzyskać teksturę z chmury punktów.

Model 100 mm

Model 100 mm
Nasze badania przeprowadzane są dzięki oprogramowaniom OpenSourcowym – dzięki temu, że twórcy programu Blender.org cały czas pracują nad rozwojem oprogramowania daje nam to większe możliwości obliczeniowe – w wersji 3.0 została usprawniona prędkość ładowania oraz paradoksalnie im więcej elementów na scenie tym lepszy efekt uzyskamy zachęcamy do obejrzenia, krótkiego filmiku opisującego nowe funkcje programu – Cycles X
08.12.2021

Rozmieszczone skanery podczas dokładnego pomiaru laserowego pomieszczenia

Rozmieszczone skanery podczas dokładnego pomiaru laserowego pomieszczenia

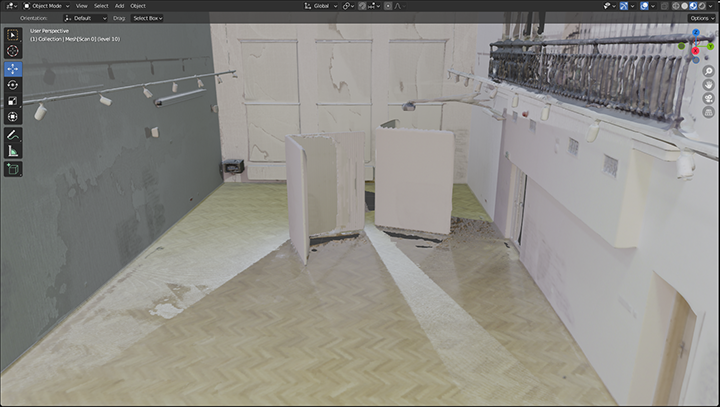
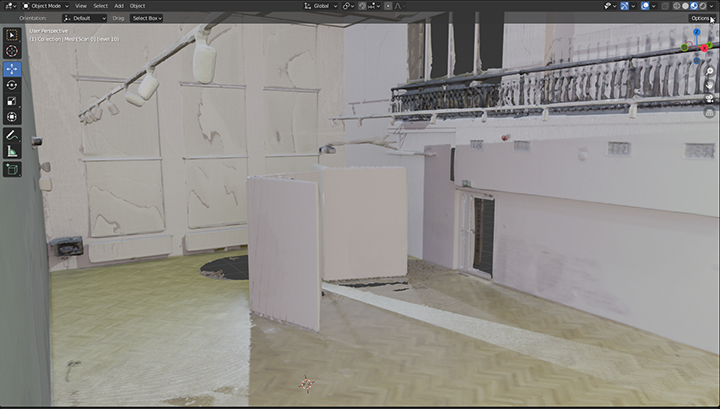
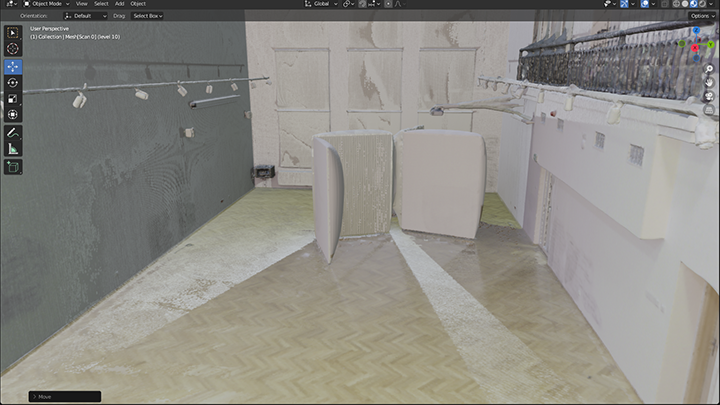
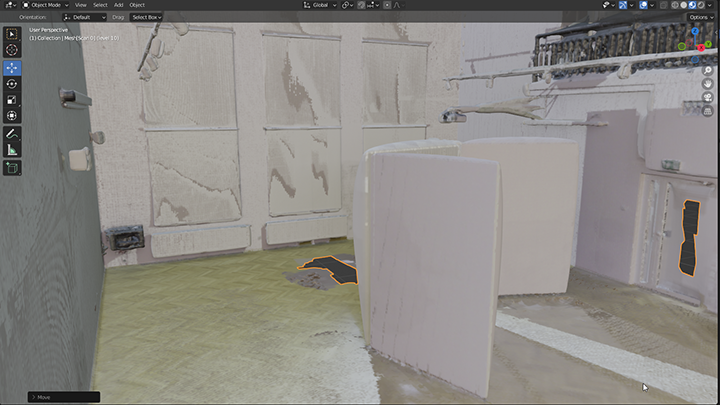
Chmura punktów 100 mm

Chmura punktów 100 mm

Chmura punktów 100 mm

Model z chmury punktów 100 mm

Model z chmury punktów 100 mm

Model z chmury punktów 100 mm

Chmura punktów 20 mm

Chmura punktów 20 mm

Chmura punktów 20 mm

Model z chmury punktów 20 mm

Model z chmury punktów 20 mm

Model z chmury punktów 20 mm
07.12.2021

06.12.2021
Testy w przestrzeni wirtualnej:
https://hubs.mozilla.com/ho5eidU/granular-adept-outing/

UP – Galeria

UP – Galeria

UP – Galeria
03.12.2021
Dzień okazał się owocny, ponieważ udało nam się spisać Workflow do przetworzenia chmury punktów ze skanu 3D za pomocą OpenSourcow’ych rozwiązań!
Potrzebne programy:
- CloudCompare → https://www.danielgm.net/cc/
- Meshlab → https://www.meshlab.net/#download
- Blender → https://www.blender.org/download/
- + wtyczka do Blendera → https://www.uv-packer.com/blender/?fbclid=IwAR0XiIeVQbmEQa0R8f0GhgYrybCa8LvVWjHhA3okpw80L78vvHieZ8-afBQ
Krok 1 – Cloudcompare – Point Cloud to a Mesh
- Zaimportowanie pliku .pts do programu Cloudcompare
- Kliknij Edit → Normals → Compute
- Kliknij Plugins → PoissonRecon
- Ustaw opcje Octree depth → 10 oraz zaznacz opcję output density as SF
- W Properties→ Color Scale ustaw Current → Blue>Green>Yellow>Red
- W SF display params za pomocą wykresu usuń punkty, które są zbędne
- Kliknij Edit → Scalar fields → Filter by value → Export
- Wyeksportuj powstały plik jako .ply (Stanford) BINARY
- Wyeksportuj chmurę punktów z Normals jako .ply (Stanford) BINARY
Krok 2
Blender – UV Packer – intalacja
- Edit → Preferences → Add-ons
- Wybierz przycisk instaluj i dodaj plik .zip
- Zaznacz kwadracik przy paginie, aby go aktywować
- Znajdź folder Blendera na komputerze
- Scripts → Addons → UV-Packer
- Wypakuj pliki z .zip i skopiuj je do folderu UV-Packer
Blender – Automatic UV Mapping
- Zaimportuj plik .ply
- Podziel ekran na dwa
- W lewym oknie pozostań w Object Mode w prawym oknie wybierz opcję UV Edytor
- Wybierz swój model i zmień na Edit Mode
- Naciśnij klawisz F3 → smart UV → Smart UV Project
- Island Margin musi być na 0.03, zaznacz Correct Aspect oraz Scale to Bounds
- (opcjonalnie) W prawym oknie kliknij UV → Export UV Layout i zapisz jako .png
Blender – UV Packer
- Wejdź w zakładkę UV Editing
- Po prawej stronie wybierz zakładkę UV-Packer i naciśnij Pack
- W prawym oknie kliknij UV → Export UV Layout i zapisz jako .png
Blender – Bake Vertex Color Map
- Przejdź na zakładkę Shading
- Dodaj nowy materiał
- Dodaj → Vertex Color i wybierz vertex color z dostępnych
- Połącz Vertex Color → Base Color
- Przejdź do zakładki Render
- Zmień render na Cycles
- Zamień Device → GPU Device
- Przejdź do opcji Bake
- Bake Type → Diffuse
- W zakładce Influence zaznacz tylko Color
- W zakładce Output → Image Texture, Margin 0
- W nodach dodaj Image Texture
- Wybierz nową (nazwa dowolna)
- Wybierz rozdzielczość na jakiej Ci zależy (4k = 4096×4096)
- Kliknij Bake
- Przejdź do zakładki Texture Paint, wyłącz Wireframe
- Kliknij Image → Save As
- Wyeksportuj plik .ply (Stanford)
Krok 2 – Meshlab
- Zaimportuj chmurę punktów z Normals jako .ply (Stanford) BINARY (zapisany z cloudcompare)
- Zaimportuj plik .ply (Stanford) (zapisany plik z blendera)
- Zaznacz zaimportowany plik z blendera
- Kliknij Filters → Texture → Convert PerVertex UV into PerWedge UV
- Kliknij Filters → Texture → Transfer: Vertex Attribute to Texture
- Jako źródło (source) wybierz zaimportowany plik z cloudcompare, a jako Target Mesh plik z blendera
- Wyeksportuj plik .ply (Stanford)
02.12.2021
Dzisiaj powstało logo do projektu XRometr:

Xrometr #1

XRometr #2
15.10.2021
Stworzyłem spersonalizowany shader który interpretuje dane z sensora głębi intel realsense w formie palety czystych odcieni (ang Hue). Algorytm traktuje paletę odcieni w taki sposób jakby była skodyfikowana miarką od 0 do 1529. Do każdego koloru, czyli trójwymiarowego wektora którego wartości przyjmują od 0 do 255, jest przypisana inna wartość odległości od kamery. Wartości nasycenia kolorów sumowane są w ten sposób dając sześciokrotnie większą rozdzielczość głębi niż czarno biały gradient .
5-6.10.2021
W ramach pracy nad dodaniem możliwości percepcji głębi i poszerzenie aplikacji wirtualnej rzeczywistości o algorytmy opencv rozpocząłem testy urządzeń Intel Realsense które ze względu na markę producenta oraz powszechne użycie w robotyce stanowiły swego rodzaju standard urządzeń rejestrujących głębię w czasie rzeczywistym. Dodatkowo Intel obiecywał pełne wsparcie bibliotek librealsense dla urządzeń mobilnych w tym na platformie Android, co pokrywało się z moimi potrzebami . Oculus Quest w praktyce jest urządzeniem, które bardzo wiele cech ma wspólnych z telefonami z systemem android włącznie. Udało mi się skompilować bibliotekę realsense (librealsense) na platformę android według wytycznych na nieoficjalnym Githubie który zawierał niezbędne informacje w jaki sposób uniknąć błędów które mogłyby uniemożliwić uruchomienie aplikacji na goglach Quest. W wersji podstawowej użyłem gotowego prefabrykatu zawierającego algorytm rekonstrukcji chmury punków który posłużył jako sposób sprawdzania czy sensor działa i komunikuje się z urządzeniem. Pierwsze testy przebiegły pomyślnie



